How to Customize the Colors on Your Kajabi Website (Without Guesswork)
Jul 09, 2025
So here’s the thing—I was on a call today with a client who had just purchased one of my Kajabi templates. She loved the layout but wanted to make it feel more her. “I want it to look like my brand,” she said. Totally get it.
Color plays a huge role in how your brand feels, and Kajabi makes it pretty simple to customize—once you know where to look.
If you're feeling stuck on how to change your Kajabi website colors (or want to skip the guesswork of trial-and-error), here’s the exact step-by-step I shared with her on our call.
Step 1: Gather Your Brand Colors
If you don’t already have your exact brand colors, this is where we start. One of my favorite tricks?
Upload a screenshot or sample of your brand colors into ChatGPT (or Canva, or a color picker tool) to extract the exact hex codes. This gives you precise control instead of eyeballing it.
Color hex codes, also known as hexadecimal color codes, are a way to represent colors digitally, commonly used in web design and other software applications. They are a six-digit combination of numbers and letters (0-9 and A-F) that specify the intensity of red, green, and blue (RGB) light, which, when combined, create a specific color.
For example:
🎯 That soft blush pink? It’s not just “pink”—it’s #F7E4E1
🎯 That deep navy you love? Try #1C2A3A
If you’re using ChatGPT Plus (with image features), you can literally drop in an image and use this prompt:
I’m uploading a brand image. Can you identify the main colors in this image and give me their hex codes? Please include the top 4–6 dominant colors with a brief description of each (e.g., blush pink, deep navy, soft gray, etc.).
For example, I found a graphic post that I liked and if I wanted to create something using in these colors in Kajabi or Canva, I upload the photo and use that prompt to uncover the hex codes:
Hot Pink Highlight
Hex:
#EC098CDescription: A bold, vibrant hot pink used as a highlight behind the script text. This color brings strong energy and attention.
Deep Charcoal Black (Main Text)
Hex:
#1F1F1FDescription: Used for the primary serif text. It’s not a pure black, but a rich, deep charcoal that feels more refined and modern.
Soft Off-White Background
Hex:
#F9F4F2Description: A creamy, soft white that keeps the overall aesthetic light and clean, with a warm undertone.
Muted Black Script Font
Hex:
#2E2B2BDescription: The script “10 seconds” appears slightly lighter than the main text—subtle, giving it a handwritten feel with character.
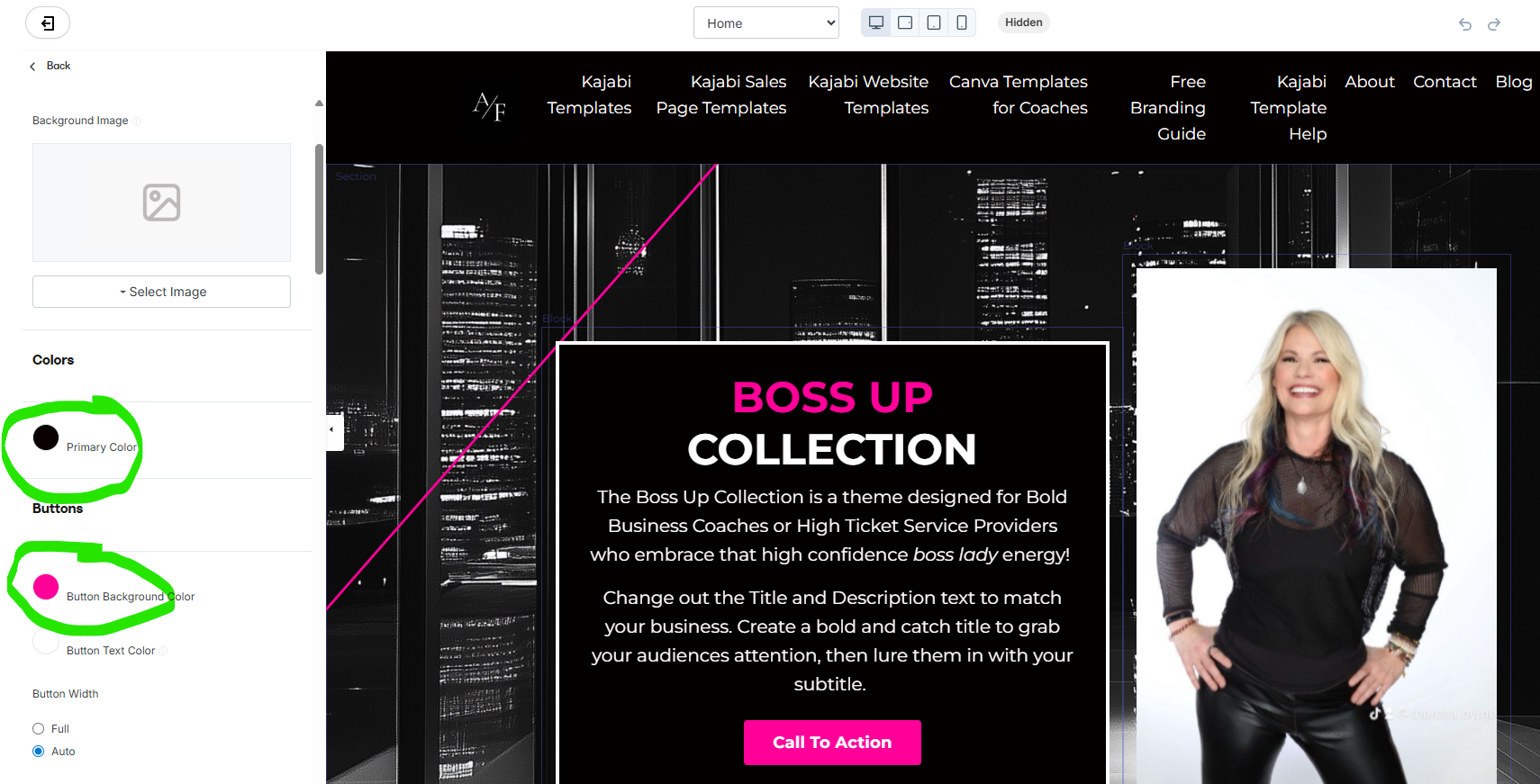
Step 2: Head Into Your Kajabi Settings

Once you’ve got your hex codes, it’s time to customize. Here’s how:
-
Log into Kajabi
-
Go to Website > Design
-
Click on your current Site Theme
-
In the left-hand menu, click “Customize”
-
Look for “Settings” > “Style Guide”
You’ll see options for:
-
Primary and secondary buttons
-
Backgrounds
-
Text
-
Navigation and footers
Just plug in your hex codes and preview how it looks.
Step 3: Preview & Tweak
After updating your colors:
-
Use the desktop and mobile previews to make sure everything still looks clean and readable.
-
Watch for contrast—especially on buttons and overlays.
-
If something feels “off,” try lightening or darkening one shade slightly to improve readability.
Pro tip: Stick to 2–3 core colors max, then use neutrals (white, black, soft grays) to balance it out. Too many colors can make your site look chaotic.
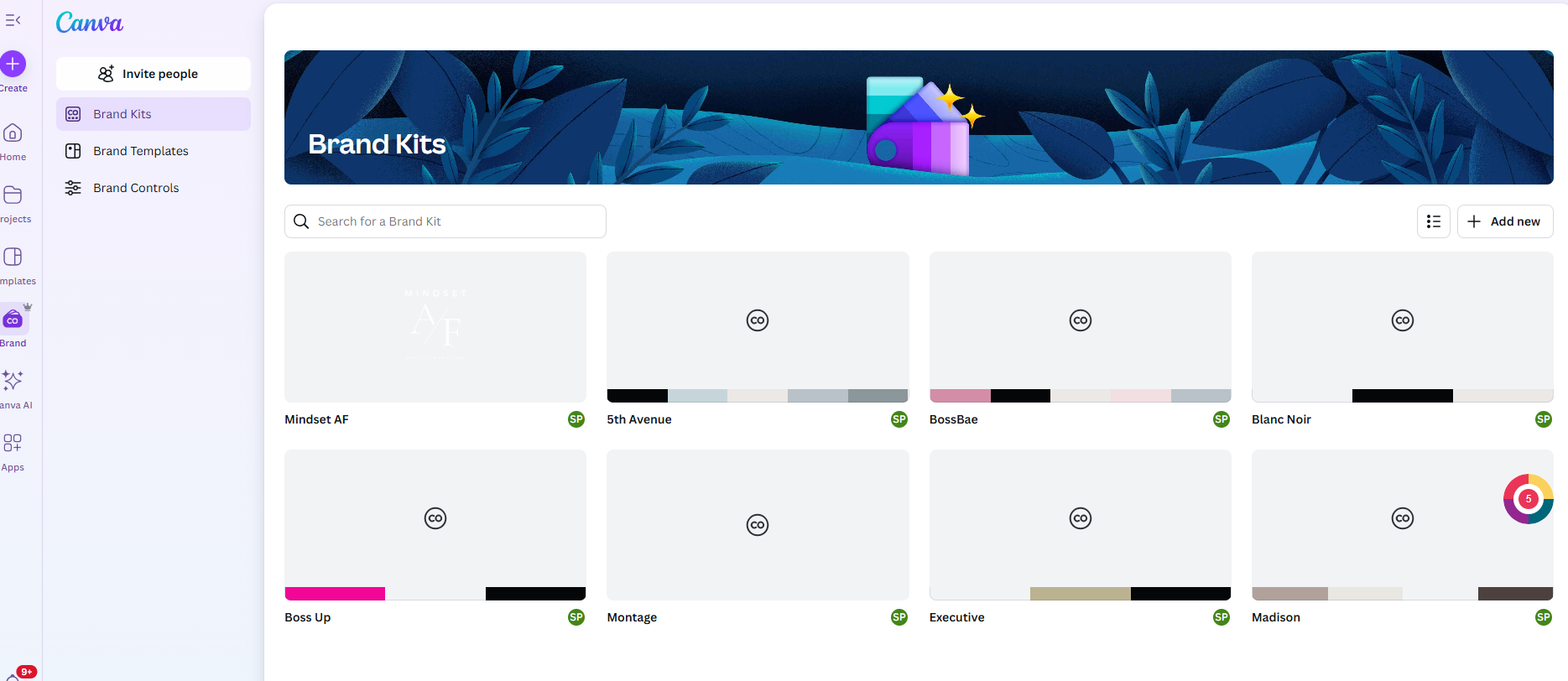
Bonus: Save Time with a Brand Kit

If you're doing this often or building multiple pages, I always recommend keeping a simple Brand Kit nearby with:
-
Color hex codes
-
Font pairings
-
Button styling references
-
Image presets or filters
- Logos
You can create a Brand Kit in Canva as well and use matching colors across both Kajabi and Canva Templates. As you can see in the image above, I store multiple brand kits for my Kajabi Template Collections inside of Canva.
Final Thoughts
Your Kajabi website doesn’t have to be complicated or cookie-cutter. A few color tweaks can make a big impact in how premium and on-brand it feels. And the best part? You don’t need to be a designer to do it.
If you want a head start with a Kajabi template that already looks professional (but is 100% customizable), check out my shop for templates designed just for coaches and course creators.
My templates are created with aesthetic font and color pairings so you don't even need to try to figure out what looks good.
Simon
Grab my free High Ticket Coach Branding Guide
A free guide for coaches, consultants, and creators who are ready to ditch the DIY look and step into a cohesive, premium brand presence that sells.
We hate SPAM. We will never sell your information, for any reason.